Дизайн вёрстка сайтов - Вёрстка сайтов

Верстка сайтов
Разработка сайта — это долгая и плодотворная работа, которая, как правило, разделена на несколько этапов. Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. На основе этого разрабатывается макет будущих страниц, который в последующем верстается. О том, что включает в себя верстка сайта и какие этапы проходит профессиональный верстальщик, поговорим в сегодняшней статье.













Большинство бизнесменов, когда заказывают сайт, не хотят вникать в сам процесс. Им лишь важно, чтобы все прошло быстро, оказалось дешево, а выглядело при этом красиво и качественно. Но такое вряд ли возможно, если кто-то такое обещает — это весьма сомнительно. Мы это понимаем, чтобы и вы поняли, мы расскажем вкратце, как происходит создание сайта и сколько человек над ним работают. Условно весь процесс можно разделить на три этапа: дизайн, верстка и программирование. Но есть еще нулевой этап, когда только продумывается идея сайта.
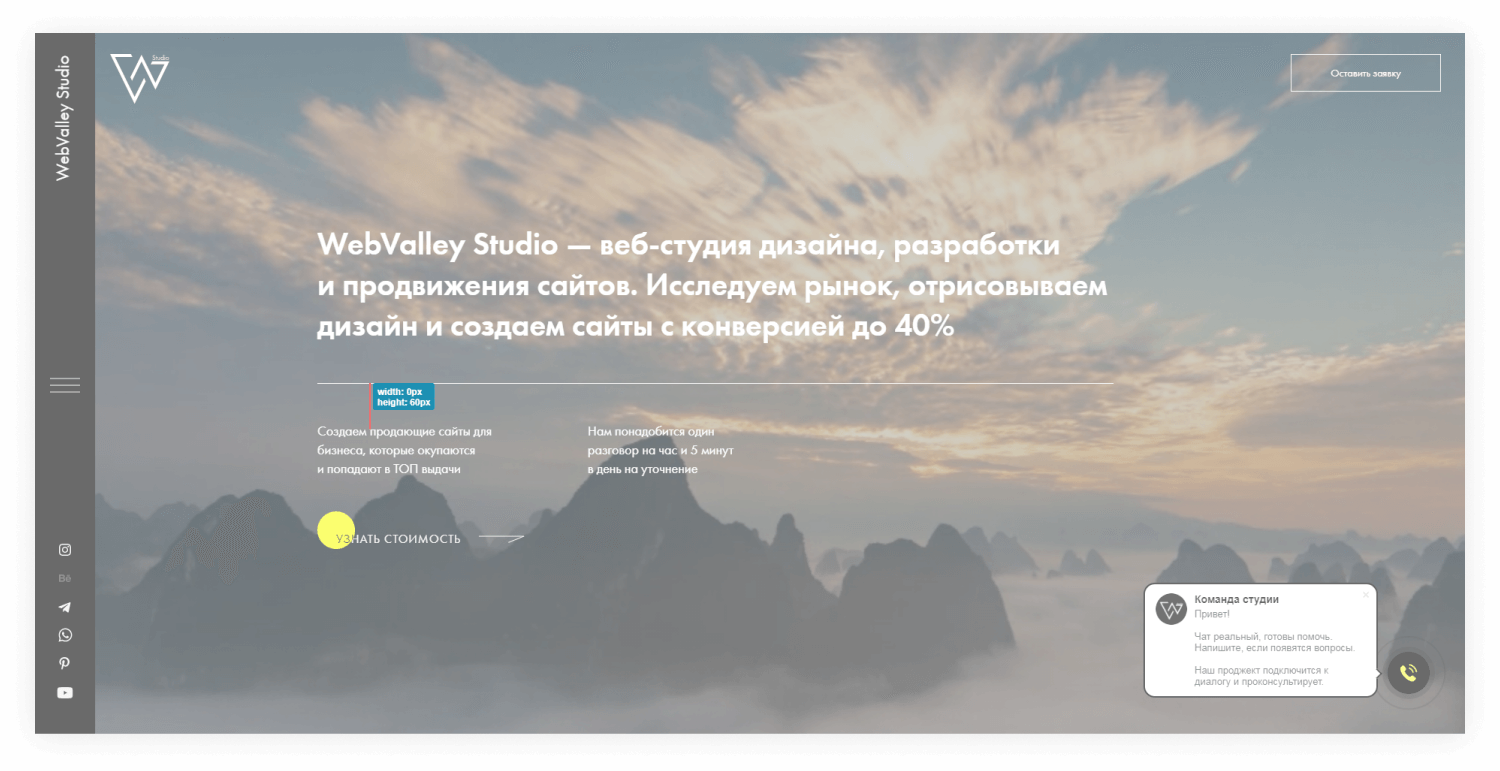
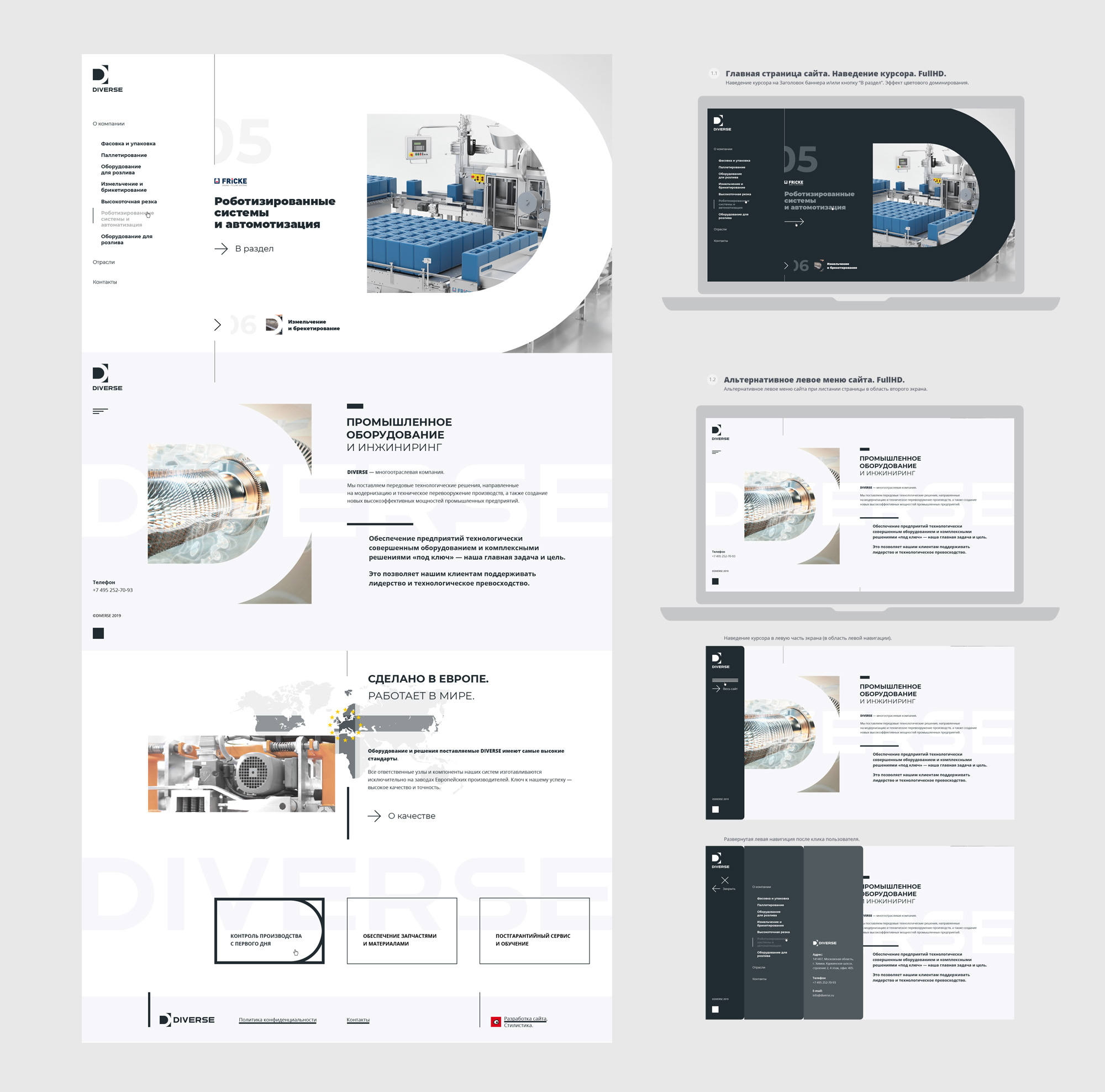
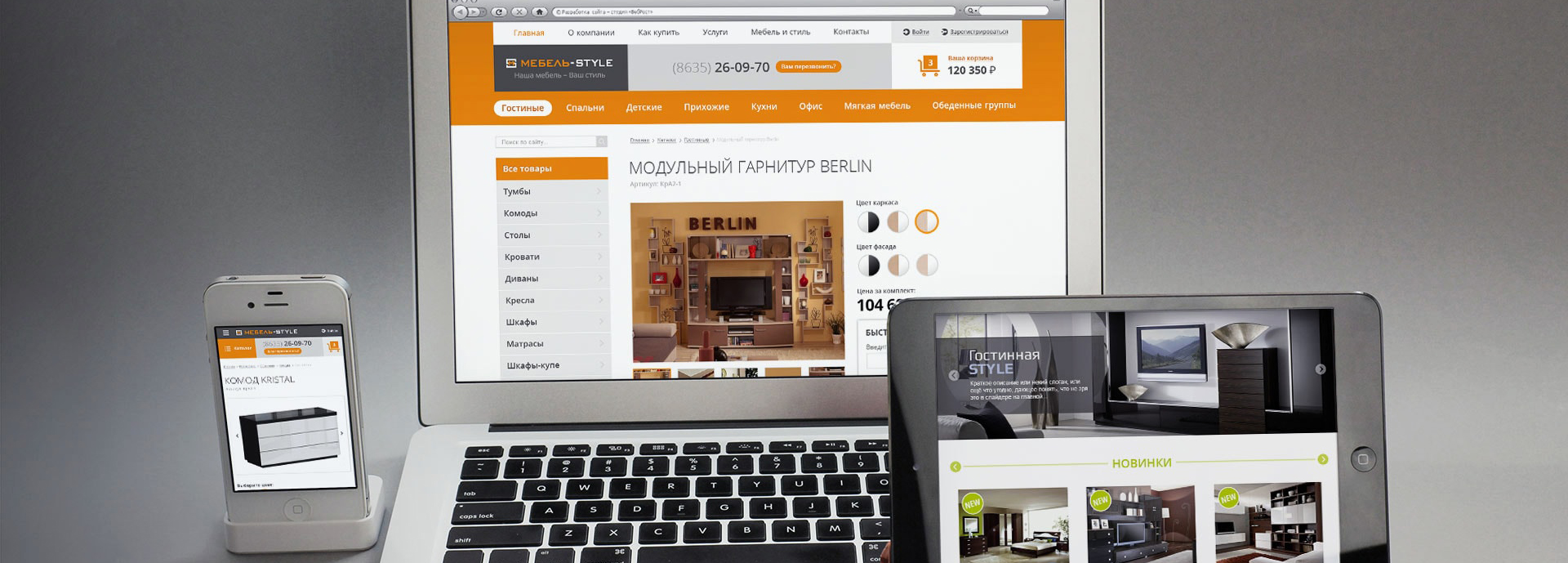
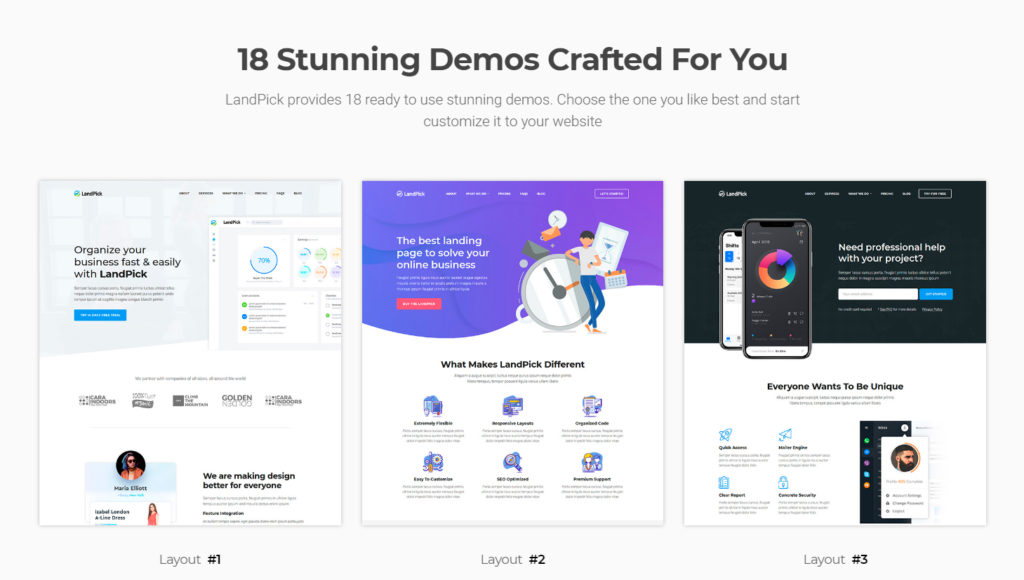
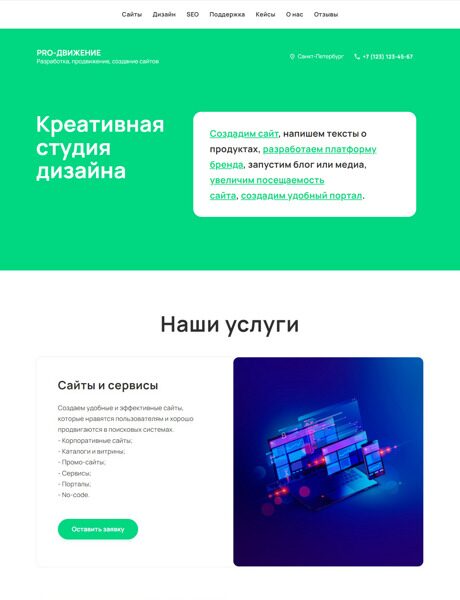
- Пример верстки
- Термин «верстка» пришел в digital из издательского ремесла. Там под версткой понимается монтаж макета газеты или книги из подготовленного материала — текста, таблиц, изображений, который потом отправляется в печать.
- WebValley Studio.
- Что это такое? Верстка сайта — важный этап в разработке ресурса.
- Что включает в себя верстка
- Евгений Шкляр. Так вышло, что дизайнеров не учат разработке в университете или на курсах — её нет в программе обучения.
- Верстка сайта — это структурированное сочетание изображений, заголовков, подзаголовков, таблиц, инфографик, текста и других элементов на странице c помощью языка разметки HTML и языка описания внешнего вида страницы CSS.
- Игорь Кобылянский.
- Как создается сайт
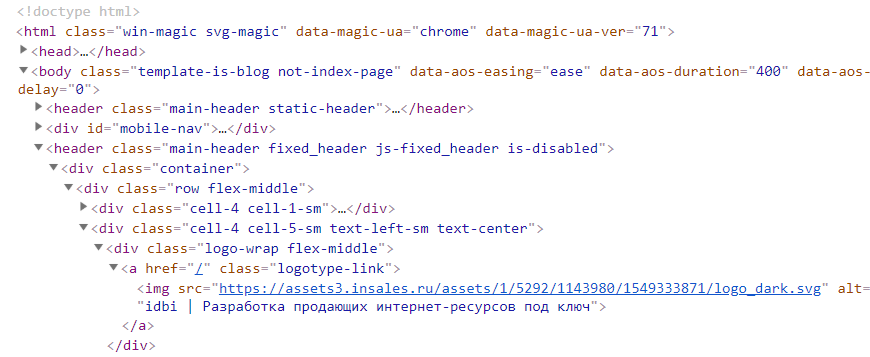
- Верстка сайтов — это расположение на веб-странице всех необходимых элементов согласно дизайн-макету: текста, изображений, таблиц, форм, кнопок и др.
- Log In. Discover Assets Jobs Behance Pro.
- Отвечая на вопрос «что такое верстка сайта? Изначально оно применялось к издательской и публицистической деятельности.








Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику. Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта. Дизайн и верстка сайта — это два неразлучных «брата», которые всегда находятся вместе. Перед дизайнером стоит задача — разработать стильный макет.





.jpg)


